21.10.13
Sitio web para probar codigos online
Bueno en esta entrada quiero mostrarte una web llamada JsBin donde puedes ver como van quedando tus códigos html,css y javascript. tiene mas usos pero yo la uso mas para ver el producto terminado xD.
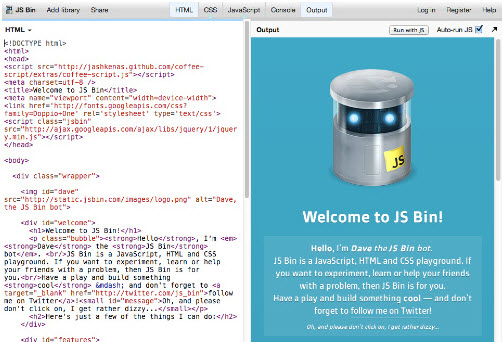
Como se usa? Cuando ingresas al sitio te encuentras con una interfaz sencilla y un código de prueba como este
para comenzar a testear tu código solo debes ir donde dice Bins y dar click en New. Según lo que vayas a probar debes presionar uno de los botones html, css etc. Al presionar un botón te aparece la columna correspondiente a ese botón, si quieres q desaparezca solo debes volver a presionar el mismo botón.
Al instante que tu escribes el código te aparece la vista previa en la columna Output.
Bueno esta fue toda la expliación no la quiero hacer larga y aburrida, tu solo debes jugar con los botones xD. Olvide mensionar que puedes modificar el ancho de las columnas.
Test que hice de un menú simple
Entrada escrita por Lovely
“Muchas veces dejamos ir pequeñas cosas sin saber lo grandes que son.”
Suscribirse a:
Enviar comentarios
(
Atom
)

.jpg)



woorale esta muy bien !! :D me va serví de mucho
ResponderEliminarmuchisisisiismas gracias , tu blog esta muy lindo !!
y no se te olvide pedir
TRICK OR TREAT
Gracias ^-^. siempre pido dulce, soy golosa xD
Eliminargracias!
ResponderEliminarsaludos
Solo es para que la gente sepa html css y javascript..xq yo no se de cdigos. :(
ResponderEliminar